【Python】seleniumでfind_element_by_class_nameが使えない時の対処法を紹介!開発者ツールからclass=の部分を取ってきてfind_element_by_class_nameに突っ込んだのにエラーが出る方必見!

今回はseleniumのfind_element_by_class_nameでclass名から情報がとってこれずにエラーが出る場合の対処法をまとめます。
seleniumやdriverのインストールは終わっていると思うので説明は除きます。
ちなみに、ブラウザの更新に伴ってドライバーを毎回ダウンロードしていて、めんどくさいなと思っている方はこちらをご覧ください。
あわせて読みたい


【Python】seleniumでSessionNotCreatedException:This version of ChromeDriver only supports Chrome ...
selenium3またはselenium4を使ってスクレイピングや操作自動化をしているけど、少し経つとブラウザのバージョンが自動的に上がってエラーが出る場合に役立つライブラリを紹介!これでわざわざドライバーをダウンロードする必要がなくなります。
では、エラー解決までの道筋を追っていきましょう。
目次
seleniumをインポートする
from selenium import webdriverスクレイピングするサイトを決める
他のサイトだと規約など面倒くさいので、今回は私のサイトを利用します。
あわせて読みたい


日本語版GPTにおけるzero shot, one shot, few shotでは、どのようにプロンプトを設定すればよいのか?...
昨今の自然言語処理の分野における進歩は著しく、今後も発展していくと考えられます。それらの流れの中でGPT-3、GLaM、LaMDAなど様々な大規模言語モデルが発表されており、これらのモデルのように大規模なモデルではそのモデルだけでいくつものタスクをこなせることが分かっています。そこで、rinna社が公開した13億のパラメータを持つGPTを用いて、どのようなプロンプトで推論すればいいのかを検証していきたいと思います。
driver = webdriver.Chrome('./chromedriver')
driver.get("https://zanote.net/ai/gpt-shots/")textを抜き出す
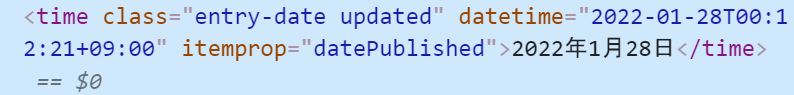
今回は投稿日を抜き出してみます。右クリックから検証を押して開発者ツールを開きます。

では、上のclass=”entry-date updated”を使って投稿日を抜き出します。
driver.find_element_by_class_name("entry-date updated").text
"""
(省略)
InvalidSelectorException: Message: invalid selector: An invalid or illegal selector was specified
"""エラーが出てしまいました。
エラーの対処法
このような時は、次のようにコードを変更しましょう。
driver.find_element_by_css_selector(".entry-date.updated").text
"""
'2022年1月28日'
"""変更点は次の通りです。
- find_element_by_class_name -> find_element_by_css_selector
- entry-date updated -> .entry-date.updated
まとめ
find_element_by_class_nameにclass=以降の部分を入れてもエラーが出る場合は、最初に.を入れ、空白を.に置き換えたものをfind_element_by_css_selectorに入れると解決します。
これでもエラーが出る場合は、他で探してもらうかコメントにお願いします。


コメント